How to Create Assets Publisher with Structure and Widget Templates
In this article we are going to see how to create Assets Publisher with Structure and Widget Templates step by step. The application display template (ADT) allows portal administrators to override the default display templates for portlets.
Steps to follow :
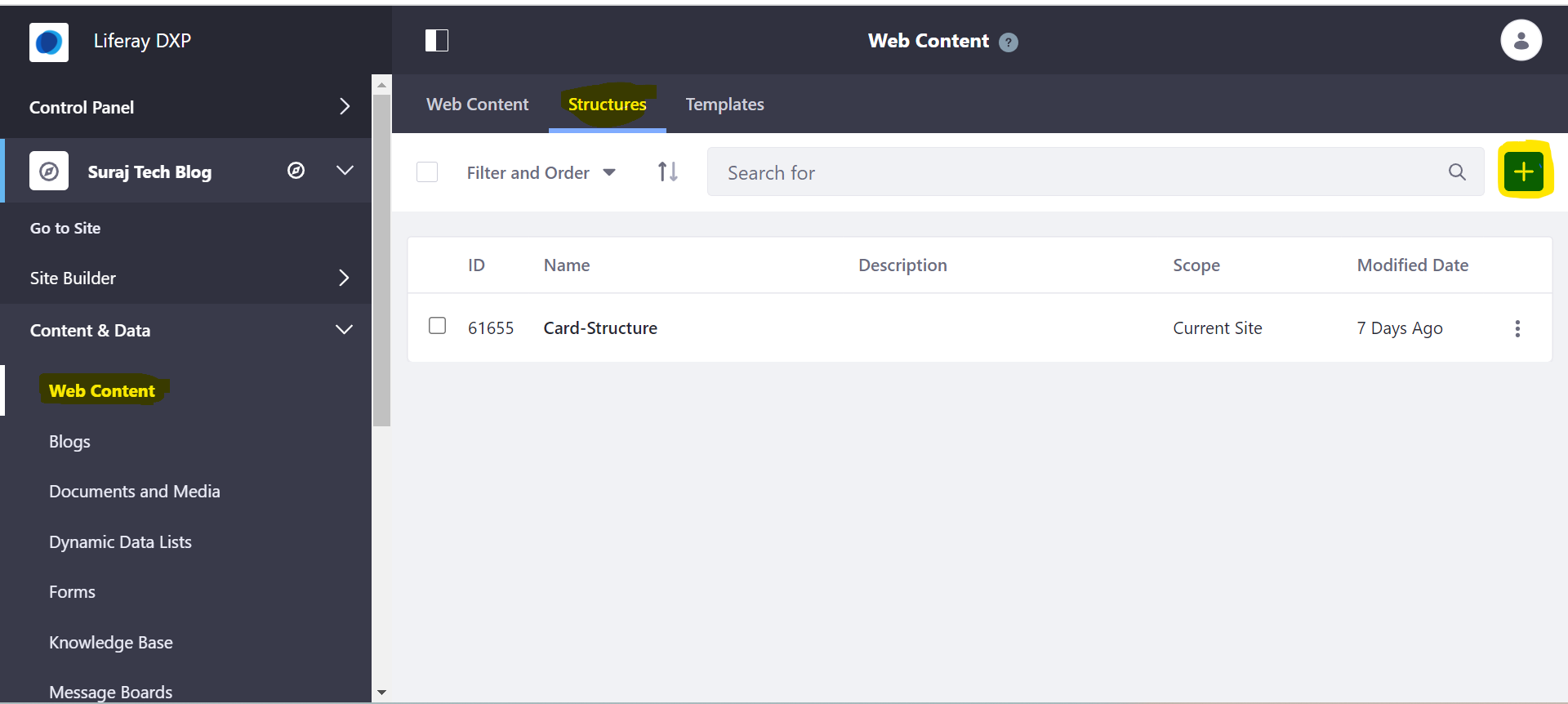
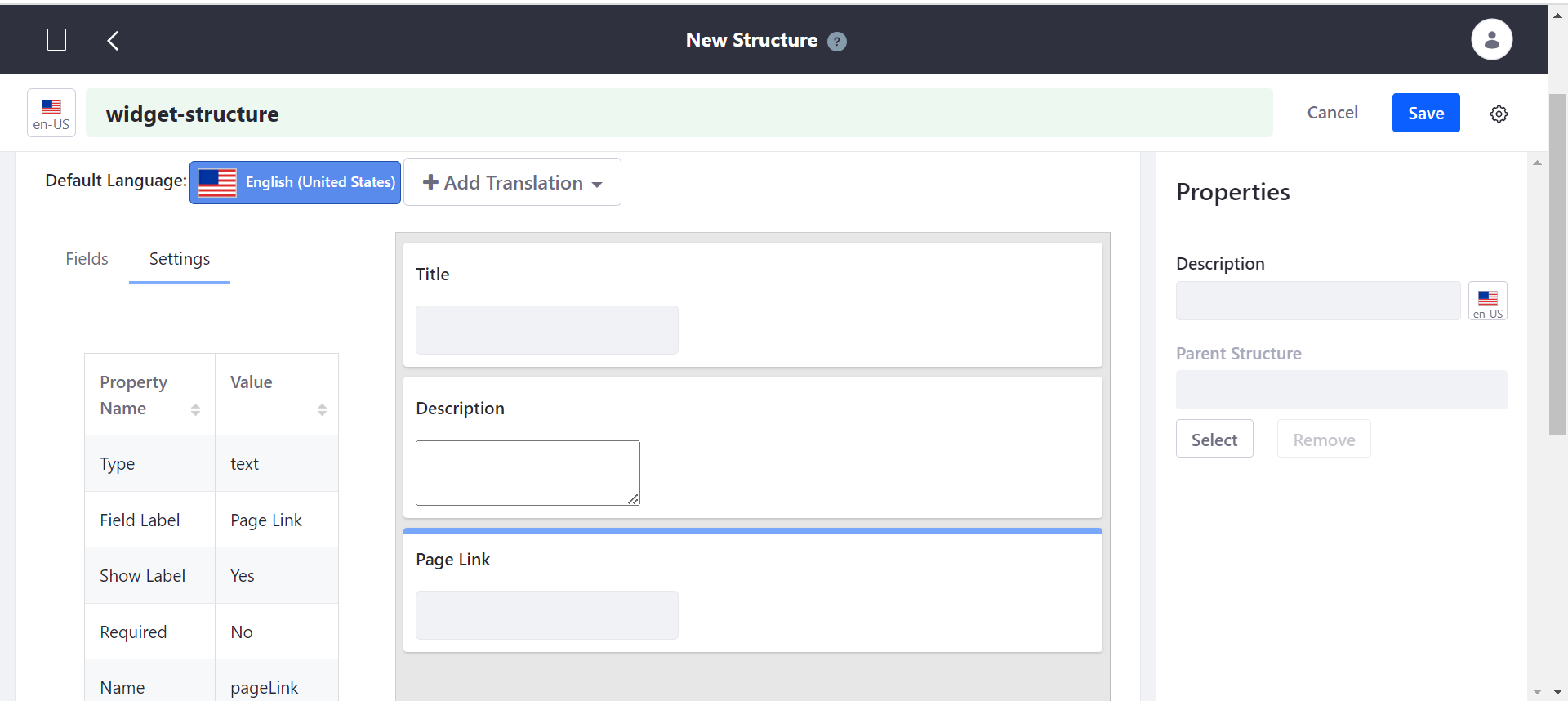
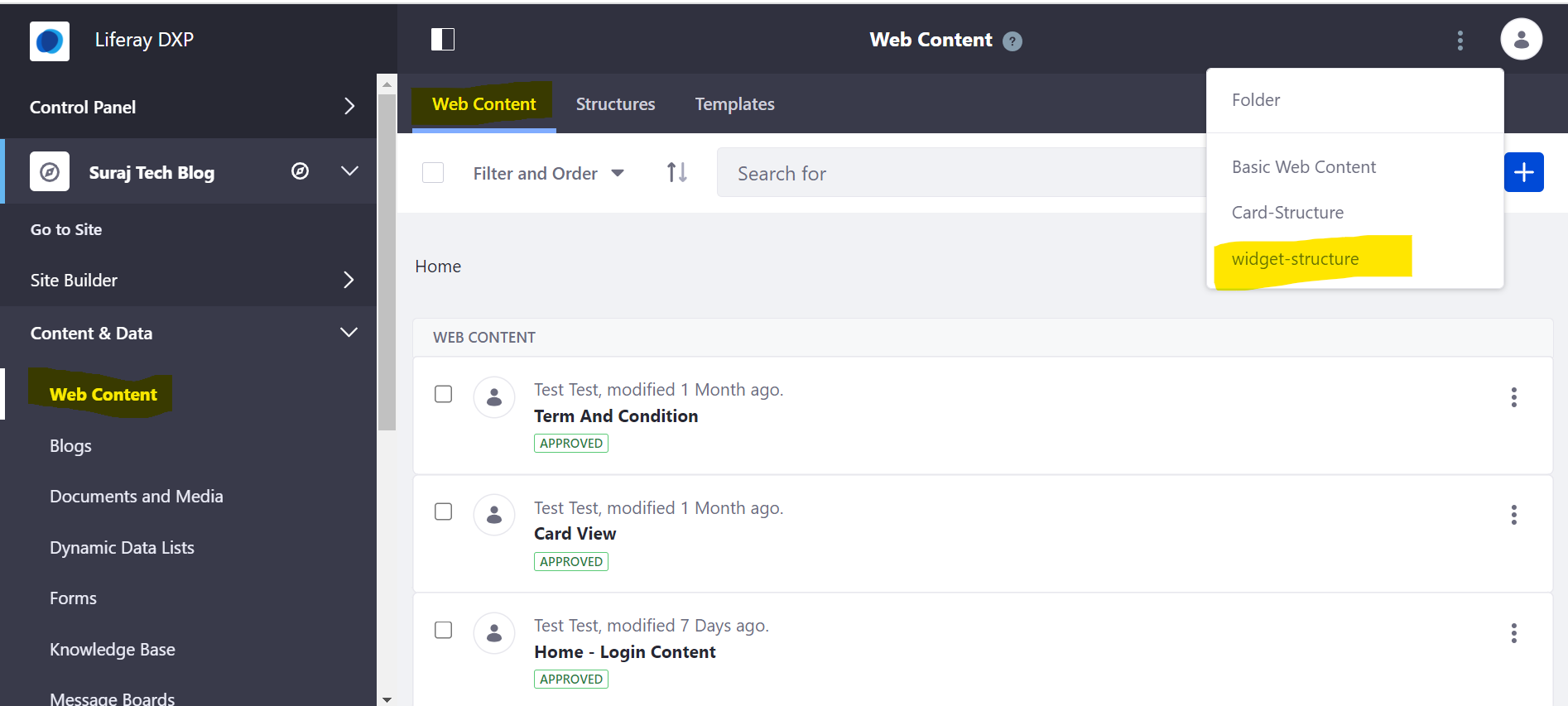
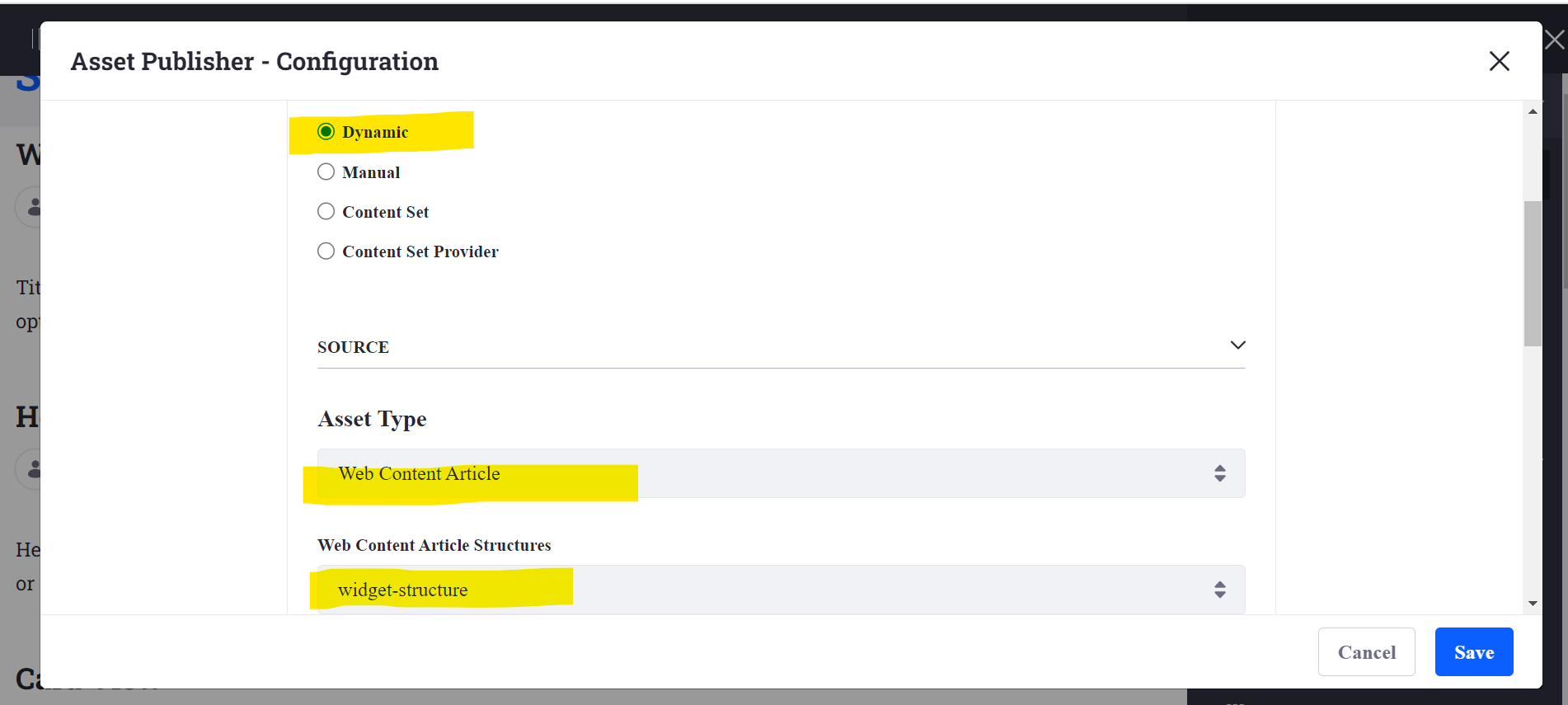
1. Create Structure with the help of given image :-


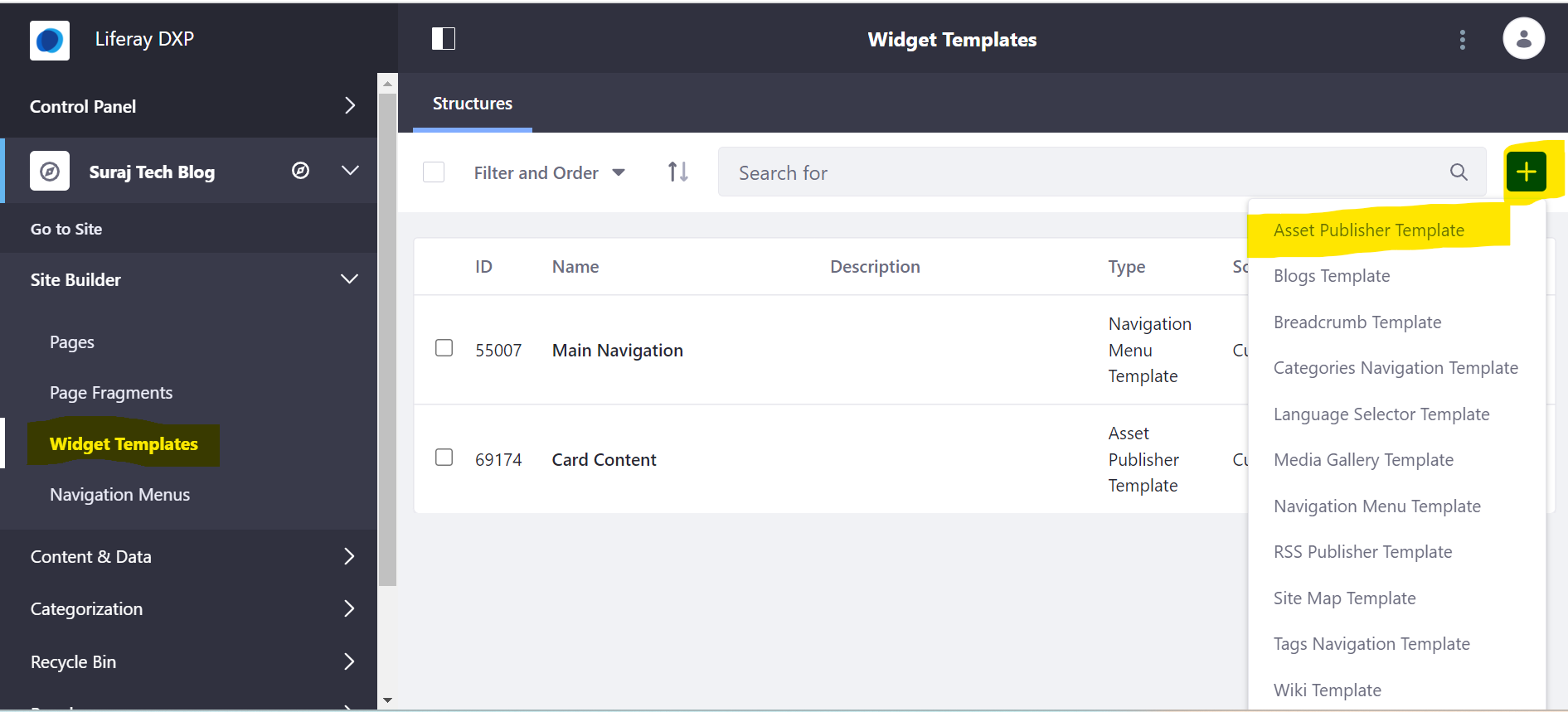
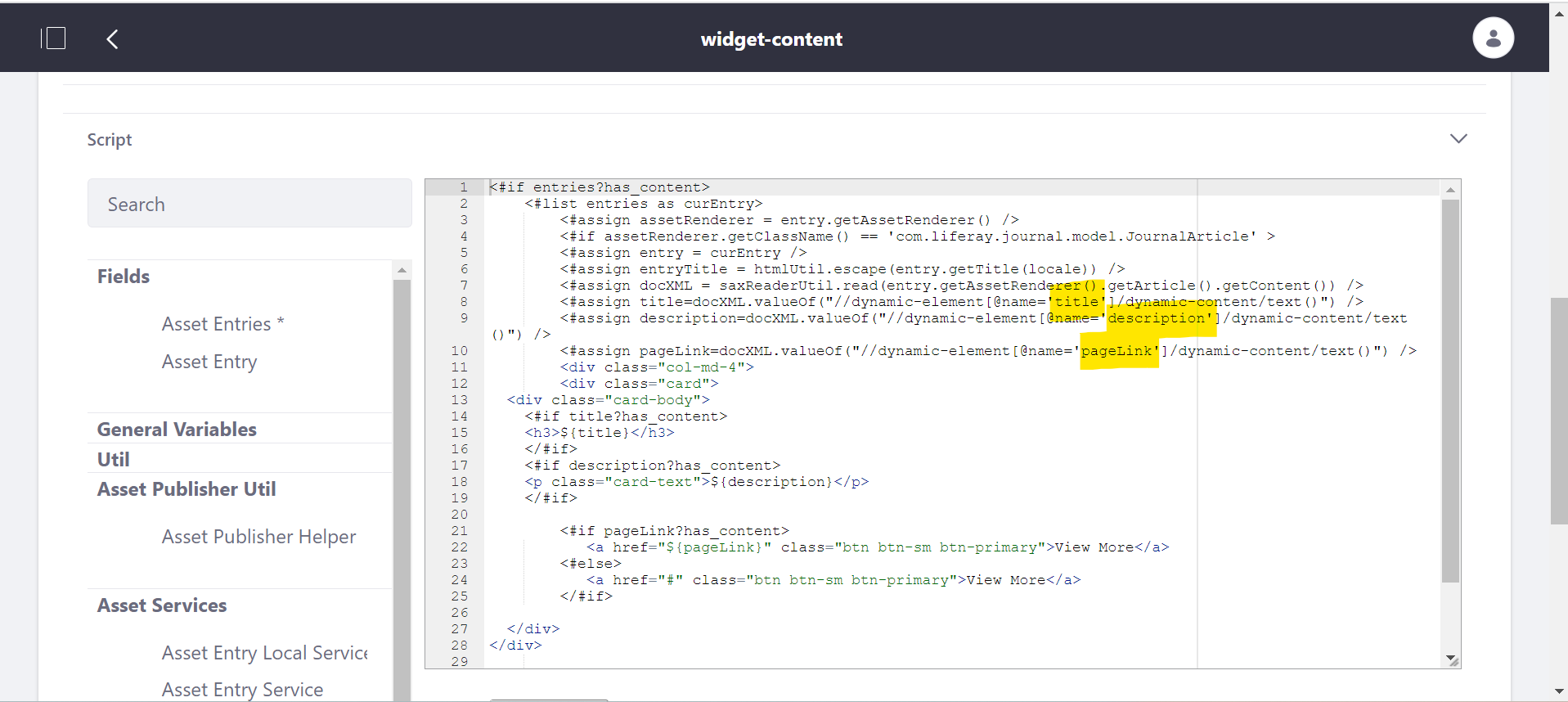
2. Create Widget Template with the help of given image :-


3. Paste the below code in above input box :-
4. Enter the form name value in the highligted section :-
<#if entries?has_content>
<#list entries as curEntry>
<#assign assetRenderer=e ntry.getAssetRenderer() />
<#if assetRenderer.getClassName()=='com.liferay.journal.model.JournalArticle'>
<#assign entry=curEntry />
<#assign entryTitle=h tmlUtil.escape(entry.getTitle(locale)) />
<#assign docXML=s axReaderUtil.read(entry.getAssetRenderer().getArticle().getContent()) />
<#assign title=docXML.valueOf( "//dynamic-element[@name='title']/dynamic-content/text()") />
<#assign description=docXML.valueOf( "//dynamic-element[@name='description']/dynamic-content/text()") />
<#assign pageLink=docXML.valueOf( "//dynamic-element[@name='pageLink']/dynamic-content/text()") />
<div class="col-md-4">
<div class="card">
<div class="card-body">
<#if title?has_content>
<h3>${title}</h3>
</#if>
<#if description?has_content>
<p class="card-text">${description}</p>
</#if>
<#if pageLink?has_content>
<a href="${pageLink}" class="btn btn-sm btn-primary">View More</a>
<#else>
<a href="#" class="btn btn-sm btn-primary">View More</a>
</#if>
</div>
</div>
</div>
</#list>
</#if>
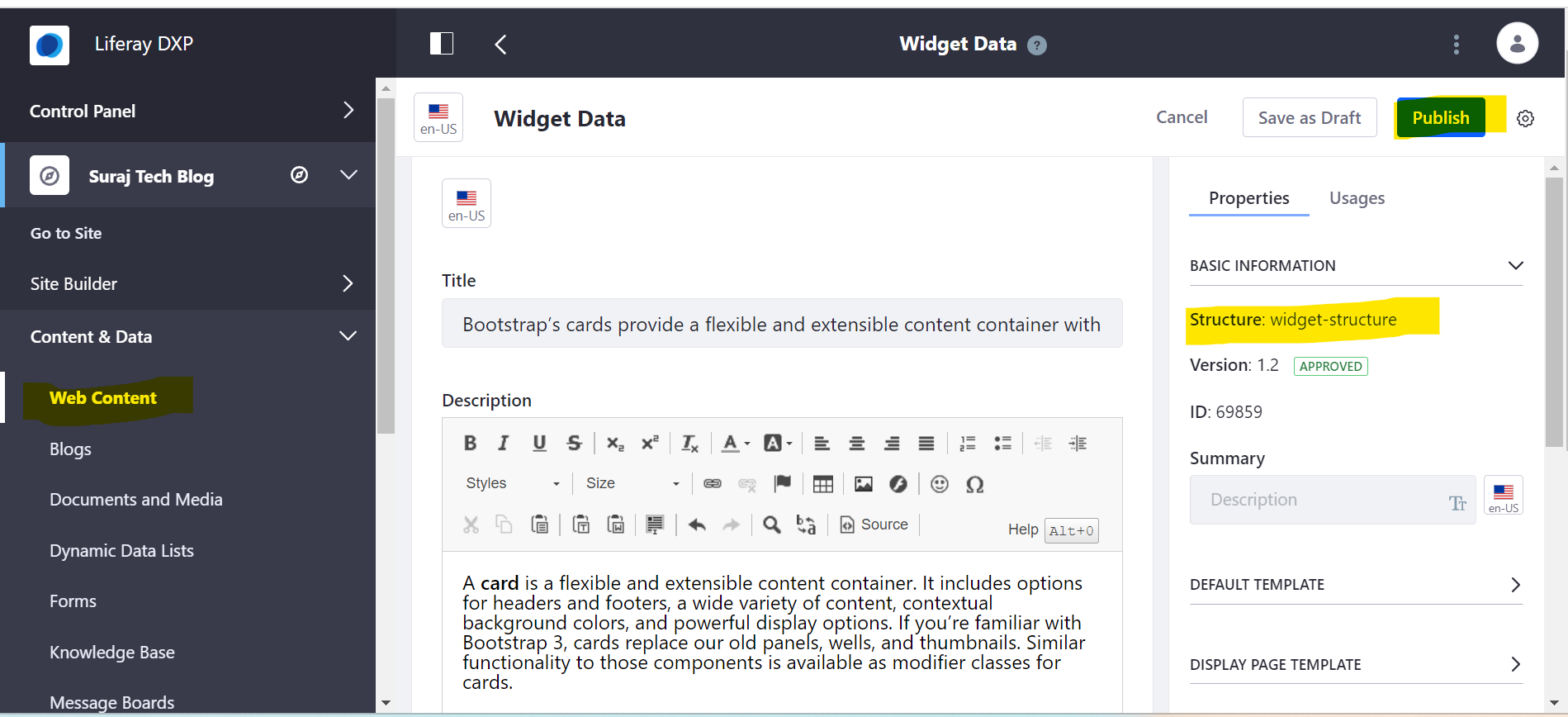
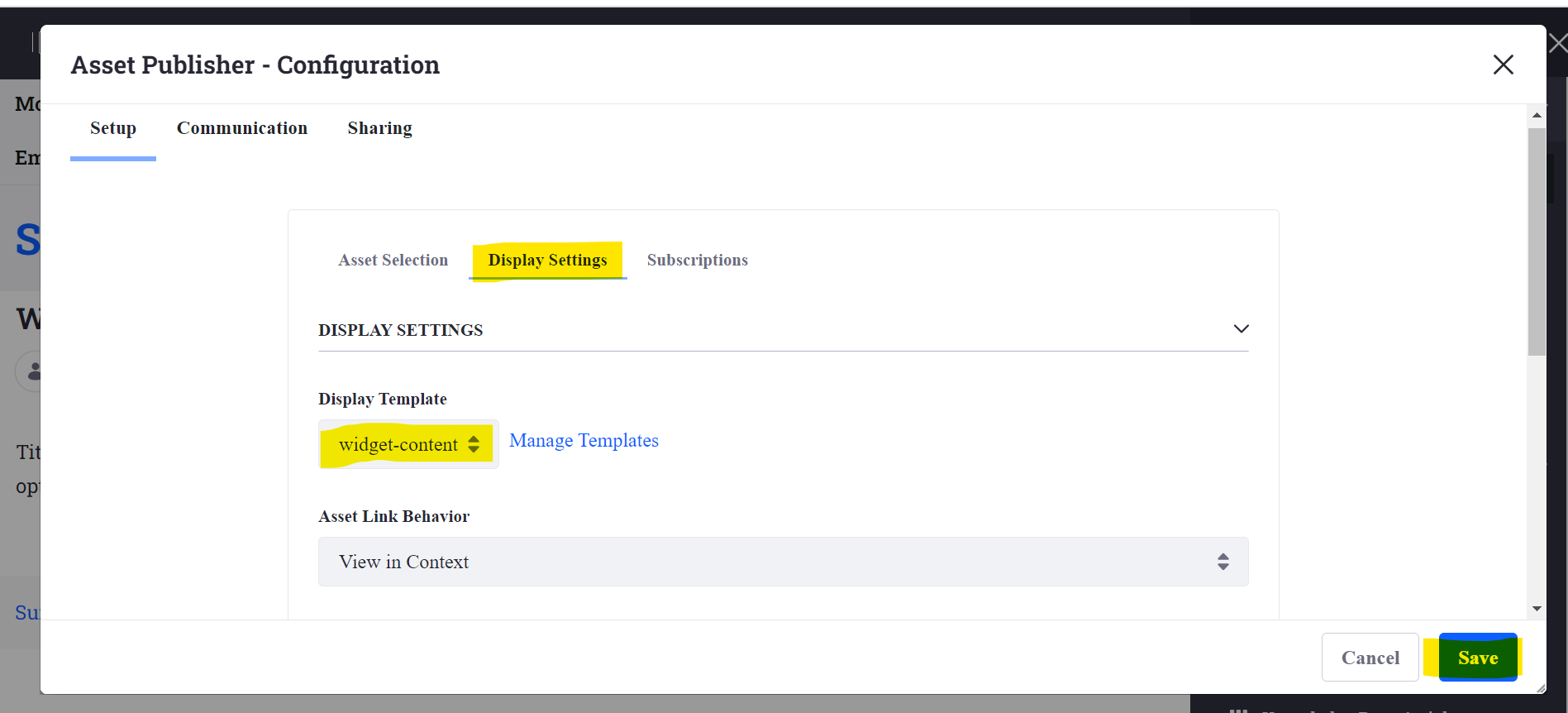
5. Click the Save button
6. Now add the content in the input field.


7. Click publish button
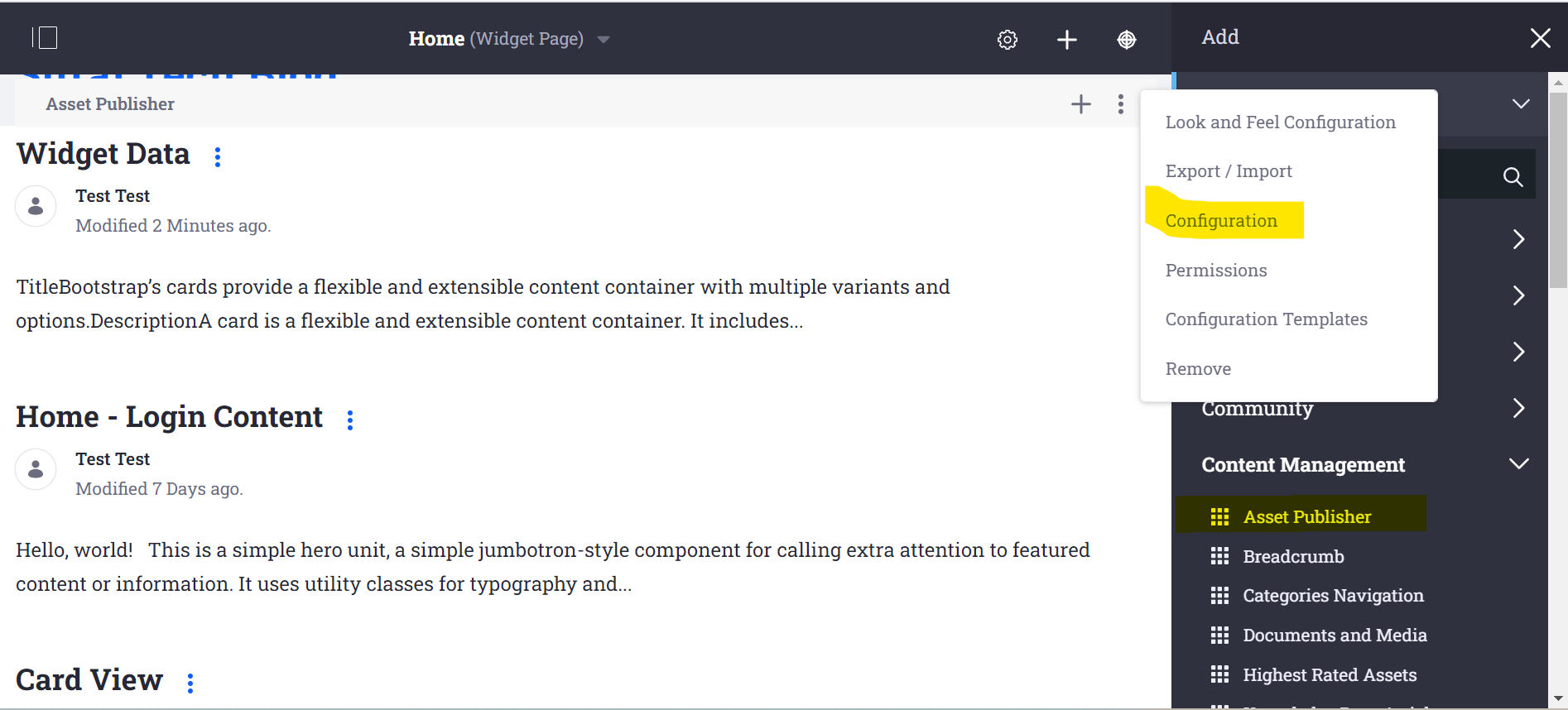
8. Add Assets Publisher in the page



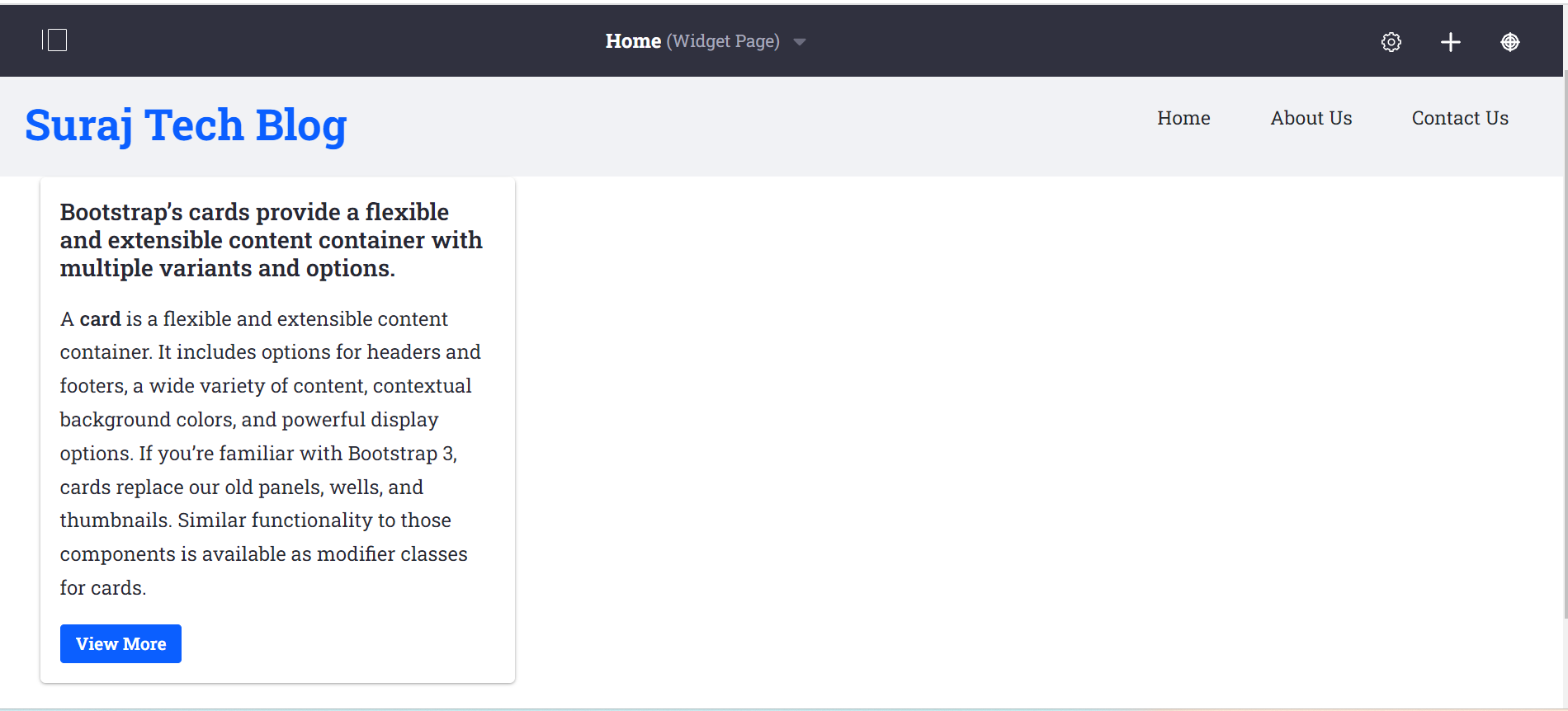
8. Now here is our output