Create Layout Template in Liferay using Liferay Developer Studio Step by step
Layout templates are made of rows and columns. The design you create specifies where users can place portlets on the page. Each row has a div, with the classes portlet-layout and row, that contains child divs for each column. Each column is indicated with the class portlet-column, as well as a class that specifies whether it is the first (portlet-column-first), last (portlet-column-last), or only column in the row (portlet-column-only).
There are the following step are involve to create layout template in liferay:-
Step 1 :- Right click on the workspace folder > New > Liferay Module Project.
Step 2 :- It will open on popup box
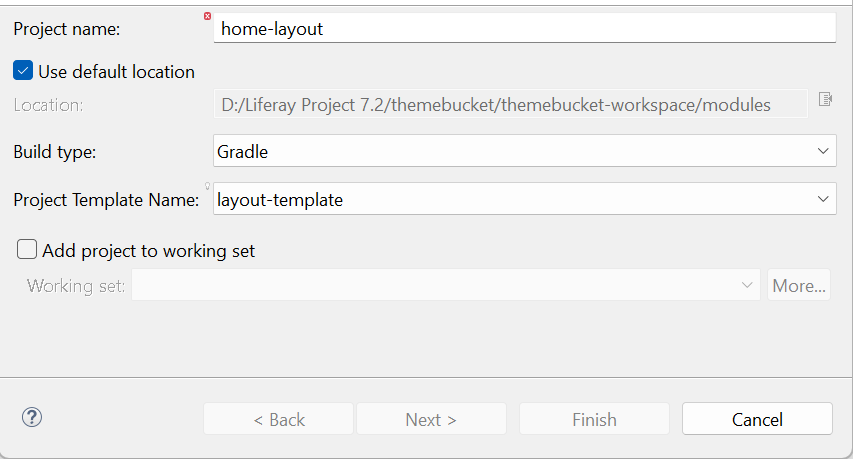
Step 3 :- filled the input box as follow.

Step 5 :- Click finish
Step 6 :- It will take some time to create that file.
<div class="home-layout" id="main-content" role="main">
<div class="portlet-layout row">
<div class="col-md-12 portlet-column portlet-column-only" id="column-1">
${processor.processColumn("column-1", "portlet-column-content portlet-column-content-only")}
</div>
</div>
<div class="portlet-layout row">
<div class="col-md-8 portlet-column portlet-column-first" id="column-2">
${processor.processColumn("column-2", "portlet-column-content portlet-column-content-first")}
</div>
<div class="col-md-4 portlet-column portlet-column-last" id="column-3">
${processor.processColumn("column-3", "portlet-column-content portlet-column-content-last")}
</div>
</div>
<div class="portlet-layout row">
<div class="col-md-12 portlet-column portlet-column-only" id="column-4">
${processor.processColumn("column-4", "portlet-column-content portlet-column-content-only")}
</div>
</div>
</div>
Step 5 :- Open home-layout.ftl and check the code.
Step 6 :-Build and deploy the code in server.
For more clarification you can watch youtube video
View On Youtube